 В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.
В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.
Недавно на глаза мне попались ролики на ютюбе по адаптивной верстке и это не спроста. Просто на моём втором блоге шаблон (бесплатный из паблика) уже адаптирован под мобильные устройства: когда зайти с планшета, или телефона, то он красиво подстраивается под размер экрана. А на этом блоге seodnevnik.ru дела плохи. И я решил тоже в этом шаблоне что-нибудь подправить.
CSS-стили под разное разрешение экрана и устройство
В общем, суть в том, что в стилях css можно использовать медиа-запросы. Я этого раньше никогда не делал, поэтому для меня это информация была новой.
Перед тем, как приступить к написанию стилей, убедитесь, что между тегами <head/>, вашего шаблона, прописана meta-строчка:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
Итак, в зависимости от размера экрана, мы можем прописать отдельные стили в файле сss: основной стиль для компьютера, потом для размера ниже 992px и 768px (для планшетов), и для 480px и 320px (для телефонов).
Под все размеры стили написать невозможно, т.к. их очень много, поэтому как правило проводят оптимизацию под перечисленные выше размеры окна браузера.
Пример:
.content{background-color: #FBFBFB; position: relative;margin: 0;padding: 0;border: 0;float: left;overflow: hidden; max-width: 768px; width: 100%;}
.sidebar1{background-color: #FBFBFB; position: relative;margin-right: 0;padding: 0;border: 0;float: left;overflow: hidden; width: 100%; max-width: 268px;}
blockquote{margin:10px 10px 10px 35px;}
/* Medium Devices, Desktops */
@media only screen and (max-width : 992px) {
.content{max-width: none; width: 100%;}
.sidebar1{max-width: none; width: 100%;}
blockquote{margin:10px;}
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px) {
.content{max-width: none; width: 100%;}
.sidebar1{max-width: none; width: 100%;}
blockquote{margin:10px;}
}
/* Extra Small Devices, Phones */
@media only screen and (max-width : 480px) {
.content{max-width: none; width: 100%;}
.sidebar1{max-width: none; width: 100%;}
blockquote{margin:10px;}
}
/* Custom, iPhone Retina */
@media only screen and (max-width : 320px) {
}
То есть, для телефона не обязательно показывать сайдбар — его можно убрать вниз, а контент по ширине вытянуть на 100%. Для планшета сделать сайдбар тоже снизу, но по-красивее. Можно еще чего-нибудь намудрить в стилях и показывать тот или иной вид шаблона в зависимости от устройства с которого заходит пользователь.
Ну и получается, что можно не делать отдельный шаблон под мобильные устройства, а просто адаптировать основной шаблон.
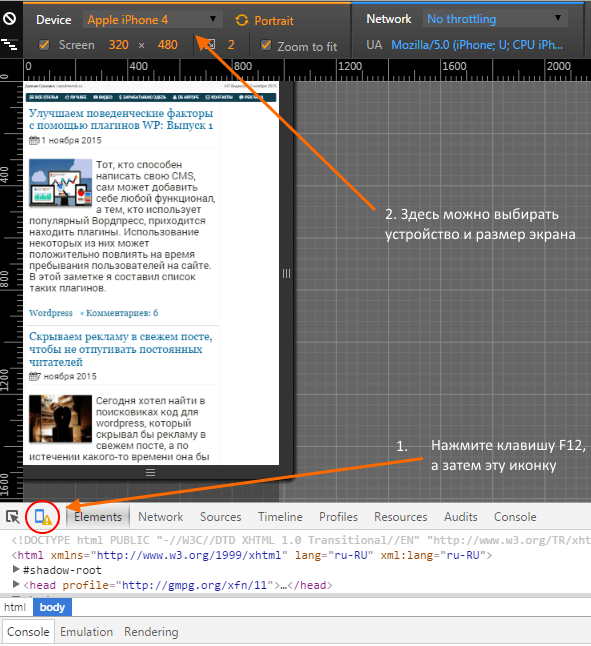
Посмотреть, как выглядит ваш сайт на разных устройствах, можно в браузере Chrome, или Яндекс Браузере, с помощью расширения «Window Resizer». А также можно использовать стандартную «фишку» — нажав клавишу F12, кликните по значку телефона (как показано на скриншоте ниже) и вы попадете в такую среду:

Пример в Яндекс Браузере (при нажатии на F12):

Для чего нужна адаптация? Дело в том, что если пользователю неудобно находиться на сайте с мобильного устройства, то он быстро закроет страничку и уйдет. Соответственно, уменьшается время нахождения, просмотры, или проще говоря — ухудшаются поведенческие факторы. А также и CTR рекламных объявлений, если они тоже как-то криво показываются на планшетах и телефонах.
Читайте также как пройти проверку если Google пишет «Страница не оптимизирована для мобильных устройств».
Вот те видеоролики, о которых я упомянул вначале заметки:
P.S. На этом блоге я только начал пробовать адаптировать. Может что и получится









Сейчас попробуем это проделать, спасибо!
Сейчас все пытаются найти онлайн сервис, который за них сделает адаптацию, но лучше сделать самому и ручками чтоб все работало как нужно!
На деле испытаю)
Сайт адаптировать необходимо только ручками!
Автоматизация тут не в помощь! Сайты у всех разные.
А что, разве есть еще сайты без адаптивного дизайна? Скорей же адаптируйте их! Иначе теряете более 50% прибыли. Сейчас все ленивые и с компа заказывают все меньше и меньше.