 Тут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.
Тут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.
Точно не понятно, проблемы у сайта будут только если он показывается мобильным юзерам, или даже тем, кто зашел с ПК, т.е будет раздельная выдача?
Сути это почти не меняет для сайтов у которых половина, или существенная часть, мобильного трафика. Поэтому лучше максимально быстро пройти проверку.
В этой заметке я хочу рассказать о двух фишках, которые помогут пройти такую валидацию.
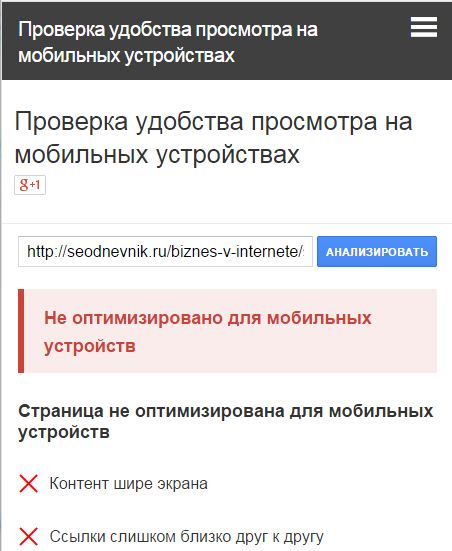
Проверить страницу можно
здесь https://www.google.com/webmasters/tools/mobile-friendly/
а узнать подробнее о косяках
здесь https://developers.google.com/speed/pagespeed/insights/?hl=ru
Расскажу как сделать так:
| До | После |
|---|---|
 |
 |
- Первая фишка, которая помогла решить вопрос без дополнительных телодвижений.
- Второй момент, если видим сообщение «Интерактивные элементы расположены слишком близко друг от друга». Показывается в google.com/webmasters/tools/mobile-friendly.
Просто в стилях нужному классу прописывает побольше отступы для ссылок и кнопок. Хватает margin или padding от 5px.В одном случае помогло добавление большего отступа между строк,
в стили добавил:line-height: 200%;Иногда блок Adsense может создавать такую проблему. Возможно нужно вставить блок побольше, или со шрифтом покрупнее.
В robots.txt пропишите строку:
Allow: /wp-content/themes/Имя_Шаблона/style.css(Если файл со стилями находится по другому адресу, то прописываем его. Если файлов со стилями несколько, то втыкаем строчки для каждого файла.)
P.S. Изначально я рассчитываю, что первичная адаптация шаблона под мобильные устройства была вами сделана.
Релевантное про Гугл:









Бился бился..
один сайтик на мобилке видно прекрасно, но Гуглярок никак не хотел его понимать как мобайлреди.
Благодарю! Работает =)
Правка роботс.тхт помогла — прописал там все пути до css и страница стала пригодна для мобилок по версии гугла. Спасибо за мануал
Годная статья! Помогла правка robots.txt Спасибо Вам!
Да помогло, в robots.txt прописали нужные строки!
Дружище, огромное тебе спасибо за инфу о css в роботсе.
А то гугле задрал уже, с начала августа 2020 года все мои сайты вдруг с его точки зрения стали плохо отображаться на мобильниках.
Перерыл кучу материала и только у тебя нашёл, то что надо.
Сейчас добавил эту строчку и этот злодей гугле позеленел
Хочу сразу добавить, что у меня это сработало на 1 сайте из 5