Иногда бывает, что на каком-то сайте вам понравился значок сайта, и вы хотели бы применить эту иконку для своего ресурса. Это достаточно легко сделать. Статья для тех, кто слаб в HTML, но хочет, чтобы его сайт выглядел привлекательней.
Выбираем
Если набрать в поиcке Яндекса «заработок в интернете», то мы увидим множество сайтов с иконками.

Выбираем c понравившейся иконкой, переходим на сайт и смотрим исходный код страницы (ctrl+U), находим ссылку, которая заканчивается на .ico, копируем ее и вставляем в строку браузера (если ссылка не полная, например, /icon.ico, то дописываем в начало домен – seodnevnik.ru/icon.ico). Примерно так https://seodnevnik.ru/icon.ico

Сохраняем
Наводим курсор на изображение иконки, которое открылось в браузере, нажимаем правой кнопкой мыши и сохраняем себе на компьютер, а затем заливаем на сервер в корневую папку сайта.
Внедряем
Затем в главном файле нашего шаблона (обычно это header.php для WordPress-а, или main.tpl для DLE) дописываем строчку
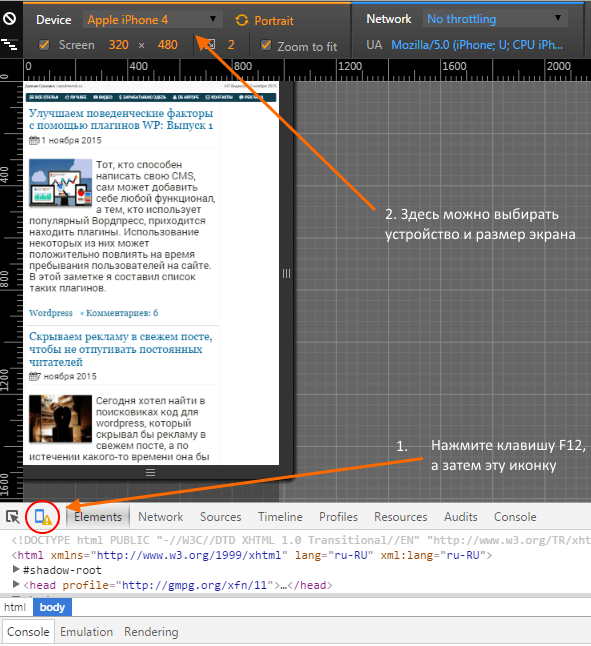
<link rel="shortcut icon" href="https://seodnevnik.ru/icon.ico">между дегами <head></head> как на скрине выше (не забываем заменить seodnevnik.ru на свой домен).
Все. Загружаем сайт и видим иконку перед тайтлом. После 1-2 апов, после переиндексации, ваш сайт будет в выдаче Яндекса уже с иконкой.